To achieve the objectives set and achieve success during the creation of a website, it is important to follow a series of steps that allow us to develop the site in an appropriate and efficient way. Therefore, it is necessary to know the meaning and function of a wireframe.
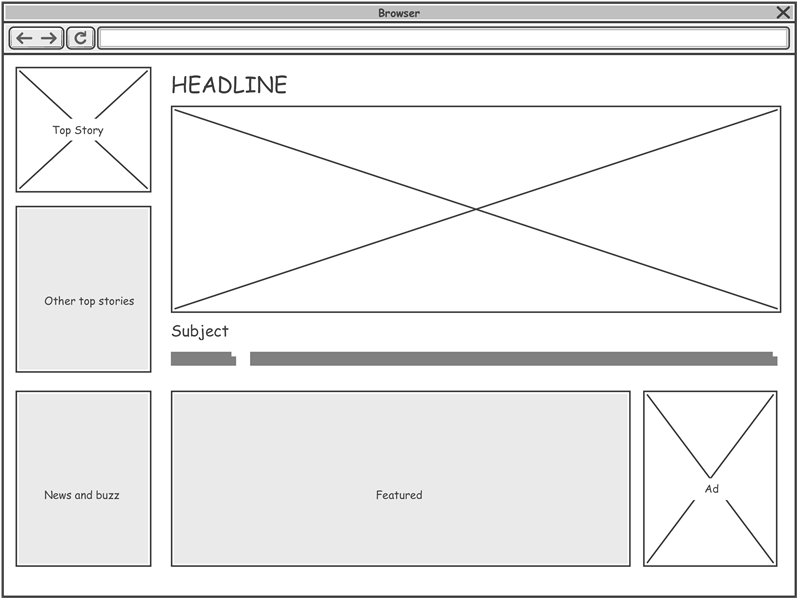
When we talk about a wireframe, we refer to a sketch or prototype of a website where the structure, elements and sections that will make up the website are visually represented.

Preparing a wireframe before starting with the creation of the web is essential to have a solid base from which to start. Thus, by knowing how the web should be configured, we can do a more efficient job.
Wireframes lack colors, images or photographs since their objective is to establish the hierarchy and the contents that the web will present, marking the functionality of the site and prioritizing the user experience.
As a preliminary step to creating a wireframe, it is advisable to do some research on the different competing websites to get ideas and seek inspiration. In addition, it will also help us to establish a style different from that presented by our competitors and, thus, differentiate ourselves from them.
Subsequently, after having determined the elements and sections that we want to capture on the site, we will create a web map. Here we will mark how we are going to link the pages that will make up the web and what content we are going to show in each of them.
After this step, we will begin to design the wireframe itself. We will use squares and circles to shape each of the web pages, drawing the different elements that will appear on said pages.
Finally, we will include the pertinent annotations, and we will write above each circle or square the element that each one of the figures drawn represents.
There are a wide variety of tools for designing and creating wireframes. However, some of the best ones are:
Wireframes are resources that can be developed quickly, easily and at a low cost. They allow us to avoid possible mistakes that we would make if we started to create a website without any guide or reference point.
In addition, thanks to wireframes we can determine the structure of the web, check if the site is usable and offer a positive user experience. All this will affect the results obtained by the web and will influence the success achieved by your business on the Internet.
As this has been observed throughout the article, it is important to create a wireframe in the initial phase of the development of a website, in order to establish the elements and functionalities necessary to achieve the desired objectives and meet the expectations set.
If you would like to develop a website for your brand and improve the profitability of your business by taking advantage of the opportunities presented by the online field, do not hesitate to me.